Do you wish at times you could size a photo between L and XL?
I have great news for you. There is indeed a way. :)
A sweet blog friend Melissa, from Wishes, Dreams, Love, emailed me, alerting me to an amazing photo resizing tip found over at Clover Lane. I've since been using the tip to the extreme and am happy to report, it works awesome. So I'm now sharing it with you. :)
Now that proper credit is given, I'd like to give you my twist on this one.
~ Resizing photos in your blog post ~
1. Change to Updated Editor
(skip to #2 if you're already using this)
If you're working within the blogger platform to create your blog posts, I just want to alert you to the fact that there's now a Updated Editor version for posting. This is not a default setting if you've been blogging for awhile, so you need to go into your settings to tweak this. And I recommend you do this yesterday. It's that good.
Updated Editor, as opposed to Old Editor, is much improved for creating new posts. MUCH. One of my most favorite features ever is how photos now load and dock, waiting for further instruction from you. You can download many at a time, go do your dishes, then return later to start editing your post and resize the photos by simply clicking on S M L XL.
To check which editor you're in:
dashboard
postingbasic
scroll down to Global Settings
Select Post Editor - choose Updated Editor
Save Settings
2. Load a photo.
I'm going to assume here everyone knows how to load photos into their blog posts. So go ahead and download or copy/paste a photo to play with.
Once downloaded, click on the photo and a flyout menu will appear, allowing you to choose what size you want your photo to be. Select Large for this exercise so your numbers match mine.
Now, take note of the size vs. html number code for each size below.
small / 200
medium / 320
large / 400
extra large / 640
XXL / 800
Blogger by default, will allow you to size a photo S M L XL.
I can help you size two extras,
* the one in between L and XL / 576
* and the XXL / 800
3. Resize in html
1. Size your photo to large.
2. Switch to html.
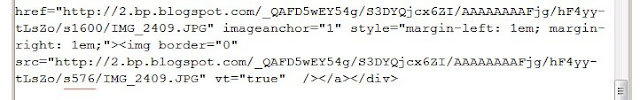
3. Scroll down to the html for your picture so you see this below.
Note the underlined info and find yours. Your height and width configurations will likely be different than mine. They don't matter. The s400 tells you the picture size it currently is. And we want to change it to 576.
a) Remove height="400" (yes, all that I typed, the whole thing, click and drag to select, then delete)
b) Remove width="300"
c) change the s400 to s576

Like this.
4. Go back to compose and view your newly sized photo. :)
This works with all the sizes. Simply remove the height and width, and where it says s, pick and choose what number you wish and replace.
Here are those numbers again.
________________________________
small 200
medium 320
large 400
in between L and XL 576 (not a blogger standard)
XL 640
XXL 800 (not a blogger standard)
_________________________________
These are the only numbers I was able to make work. I tried all kinds in between. So know, I've done the hard work for you. You can now choose any of the sizes above to resize your photos!
Are your pictures cut off to the right?
If this is happening, the width of your posting space is too narrow for the picture you've chosen. Simply downsize your photo to accommodate your blog, or increase the size of your typing area in the html area. If you'd like to know how to do that, that's another whole lesson.
If widening/tweaking your blog, header and sidebars is something you'd like to learn as well, say the word!
Let me know if you have any questions. Now go experiment with all those cool photos you've been wishing you could change. :)
Wish for more blog improving tips? Click HERE for the works to date.









No comments:
Post a Comment