
So many lucky bloggers are upgrading their blog designs from the freebie templates! Ohhh and they're getting so pretty and professional!
One day I'll go that route too as I have a few ideas in store. But for right now, I'm actually kind of enjoying the fight to improve my blog by means of the tips I find on the net. I have a very inquisitive nature and when something is beating me, I roll up my sleeves, put up my dukes and gear up for a good fight!
Most of you know, in order to build a blog, first you chose your template. Blogger offers a few for free. For my own Blogger template, I personally have chosen minima. My choice was for the fact that it had a fresh clean white background making reading super easy and pictures pop, plus I liked how small the preset text headers were on the sidebars. Just, a very clean look.
So just tonite, I found out how to remove those annoying little dotted line separaters (that look like this -------- ) from in between the widgets on the side bar to your right. You won't see them now because the tip worked!! This tip was meant for the minima template, but may be applicable to others as well.
I've also learned (but not implemented yet):
~ how to remove the blogger bar that runs across the top of blogs
~ how to centering pictures
~ how to centering pictures
~ how to work with the crazy spacing issue blogger has when making posts
~ how to (finally!!) make a button and add the scroll bar thing under it
I'm doing my homework! If I chop at this blog mountain one evening at a time, it'll improve daily, so watch for plenty of upcoming changes! Changes that I'd be happy to show you as I go along as well if there's interest.
~ how to (finally!!) make a button and add the scroll bar thing under it
I'm doing my homework! If I chop at this blog mountain one evening at a time, it'll improve daily, so watch for plenty of upcoming changes! Changes that I'd be happy to show you as I go along as well if there's interest.
But I'll admit, I'm not figuring this stuff out all on my own. I'm getting a little bit of help. And she is my newest bestest hero.
She really does a fantastic job at giving you beginner, intermediate AND advanced tips on how to improve the look of your blog.
By trade I'm a graphic designer, but this blog thing had me so beat. It's so hard when you know what you want, but can't make the blog do what you want! (I am not a website builder) So by golly, I'm going to finally get the look I desire, one key stroke at a time.
So, wana know how to get rid of those dotted line thingies just for fun?!?
1. Open up your blog and sign in
2. Select Customize
3. Under PAGE ELEMENTS, select EDIT HTML.
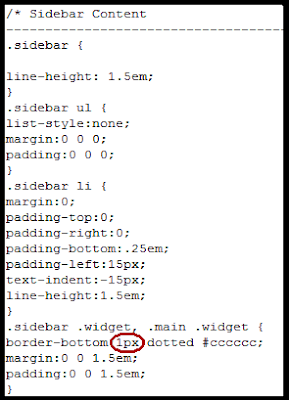
4. Scroll down and find the 'Sidebar Content' section in the HTML of your blog. It will look like Sneaky Momma's screen capture..

See that red circled 1px? Change the 1 to a 0. (that is a zero, not the letter 'oh')
Select PREVIEW (make sure it worked!), hop up and down because it WILL, then SAVE.
It was that easy. Thanks Sneaky Momma!
Just a caution... if you are like me and don't know squat about html stuff, be VERY careful to hit the preview ALWAYS. One mistake and it can wipe your post out. Sneaky Momma also shows you how to save your blog in case that happens.
So... do these techy tips interest any of you? What are some things you'd like to change on your blog?
No comments:
Post a Comment