Have you considered adding a signature to the bottom of your blog writeups?
Funky Junk Interior's
to date
While personal sigs aren't mandatory by any means, my interpretation is that they add a small personal touch from the blog owner in an otherwise very online atmosphere . Plus they look kinda cool to boot! So, wanna try? Read on!
How to add a free signature to your blog
2. Select CLICK HERE TO START. (I suggest to register. If you mess up, the code online expires and you lose your sig if you don't register... ask me how I know!)
3. Select which kind of signature you'd like. (created online, handwritten or scanned)
I used "using the signature creation wizard". This selection offered a TON of choices - then click NEXT STEP.
~ make sure you go through all the options in the boxes. Upon first glance, I didn't realize the additional boxes held more fonts. Cool! And write down the number you like. I used that reference more than once when my stuff crashed!
~ think of the tone of your blog. Mine happens to be on the funkier side of decorating, so the font I chose is slightly funky gritty #57. :)
5. Choose your size - then click NEXT STEP.
Tip
~ not too big is my motto. Bring up your blog window, then that font choice window and view them together. Select a size that matches your blog content, as if you've hand written it after. You want it to appear like a signature at the end of your post, not a blaring blinking LOOK AT ME sign. I chose #2 for mine.
6. Choose your background and text colours.
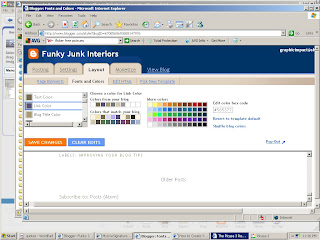
To match your blog colours, go to:
dashboard/layout
fonts and colours
text colour? link colour? click on your decision
copy your hex code into the sig (ctrl v and c didn't work for me)
~ preview , then chose NEXT STEP
TIP: the colours didn't match when I used the hex code so instead, save yourself the grief and....
* click the background box to change that colour - colour selection box appears, wing it!
* click the text box to change that colour - colour selection box appears, wing it!
Then select NEXT STEP.
7.Set the slope. (coooool...) I chose #3. Then select NEXT STEP.
8. There it is! Now, save this page in your favorites so you can hang onto the coding for future referencing to other applications. Glad I did this because my next click was fatal and page read expired! I simply retrieved it under my favs.
- select WANT TO USE THIS SIGNATURE?
- select GENERATE HTML CODE
8. GENERATING HTML
- select first option unless you want more info with your sig (I like simple myself)
9. Check preview box. If you don't see your sig, START OVER. If you do, yay it worked! Copy HTML info (by selecting all the text in the box to highlight, hold ctrl, hit c to cut)
10. Go to your dashboard / settings / formatting
11. Look for POST TEMPLATE BOX. Click on that box, and paste your info in. (hold ctrl, hit v)
Click on save settings. Now, each time you open a new window to post, you'll see your sig in that box. You need to manually move it lower and post above it each time. A little bit of babysitting involved, but I think it's worth it.
12. Scream, throw roses my way, and dance a little siggy jig! You've done it and it's sooo cute!
Now go tell all your friends where you got this incredibly brilliant EASY tutorial from and brag about your shiny new cute siggy! (actually, I want to know if you do it because I'm coming over to peek!) And may my instructions have been much clearer than most, because I had to do this only 4x. Won't even tell you how long it took, you KNOW how that stuff goes... but you're all worth it! Here's to further beautifying blogland!
Edited to add: I'm lovin' the shout outs! Thanks soooo much! If you want to take over that mouse/checkerboard button to your post, it's very easy!
Lesson #2 ~ Adding that checkerboard button to your blog post
1. Right click on the checkerboard pic within this post, and select properties at the bottom. Hold Ctrl hit c to copy.
2. When you go to do your post, where you add your picture, the screen will ask you where you want your pic from.. Select WEB, paste the info there, done!
3. To add a link back to the tips series and this blog attached to the picture, first click on the headline of my post. Cut from the address. (hold ctrl hit v)
4. Go to the pic in your post, select it, hit link, paste code in, done! I promise to figure out a proper button dealy soon, but look what else you learned how to do? Nice!!
Now... isn't mine cute?!?




No comments:
Post a Comment